Hope you already got the idea of how to create forms in PresideCMS. If not, please check out the other blog post Introduction to PresideCMS form builder
Customization is the most important part of work on everywhere now in the development of an web applications/sites. Without customizing the form, it looks very odd with the actual application, as both uses different layouts.
PresideCMS provides the feature to customize the forms, that are created using its form-builder by overriding the formbuilder related handlers & views. Also we can create multiple layouts for forms, that can be associated with the corresponding form by selecting the layout through widgets.

As we seen above, we need to override couple of components in the Application_Root/application/handlers/formbuilder/layouts in order to customize the forms ( Similar components should be there in the core by default, which was used as default layout for forms ).
Also we need to create the views in designated path mentioned on the customized handler(s) above under <Application_Root>/application/views/formbuilder/custom_layout1 Enter below code with your CSS class.
Consider custom layout view folder as <Application_Root>/application/views/formbuilder/custom_layout1.
Write your own CSS and add those classes to formbuilder.cfm to customize the forms. Also you may need to add proper i18n files and include your stylesheets through stickerbundle.cfc.
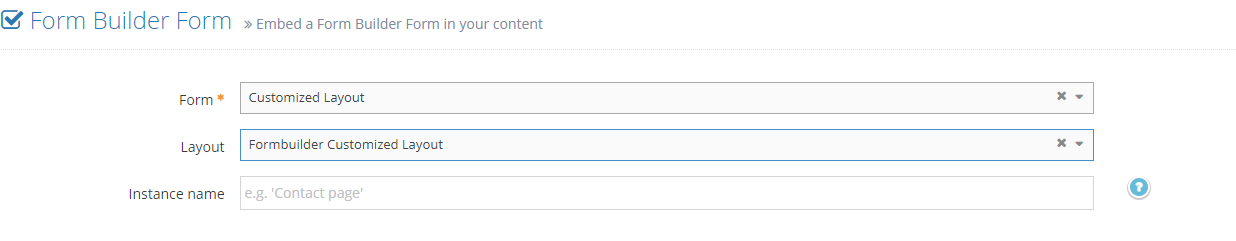
Once you're done with the above steps, you need to choose the specific layout on the page, where we're adding the form to a page using widgets.
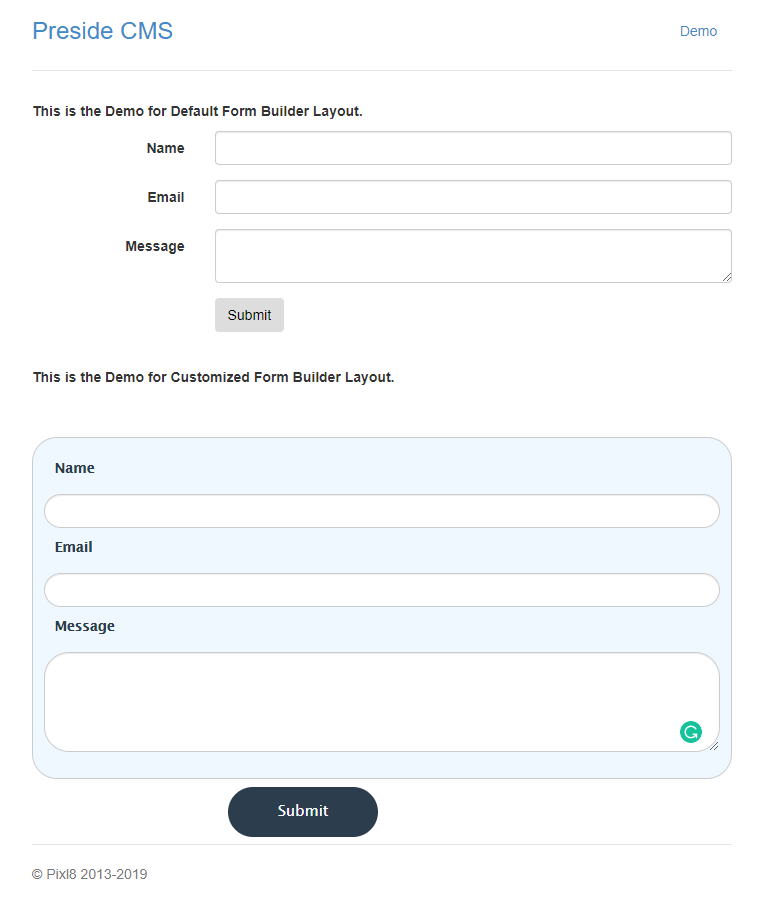
Below is the sample view of PresideCMS default form layout.

And after making the customization, the form should be look like this.