MuraCMS is primarily built by developers, for developers, Mura has been designed to make your life easier and the time spent building websites as short as possible. It's an open source platform and it's goal is to offer a tool, that is easy-to-use and encourages maximum productivity.
It includes mobile support, search engine optimization, multi-language support, cross-platform flexibility, flexible licensing and scalability.
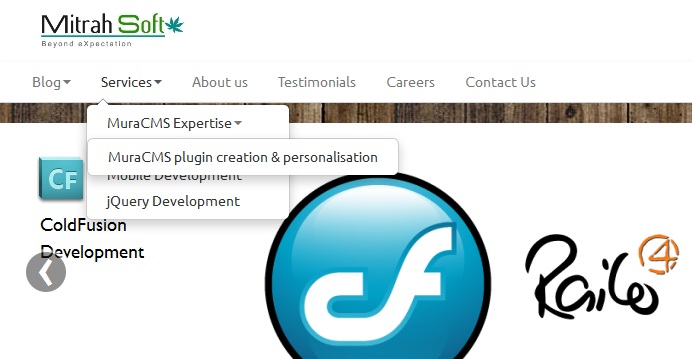
By Default Twitter bootstrap theme installed with MuraCMS 6 installation. Primary navigation menu only support a two level menu items. But some websites need a third level menu. At that time we may need to change few configurations (or function argument) in dspPrimaryNav function call in the default/includes/themes/MuraBootstrap/templates/inc/navbar.cfm file. We have to change the viewDepth to 2 in this function call. It should enable the third level menu in MuraCMS 6 bootstrap theme.
But it will cause a small CSS issue while rendering the menu.

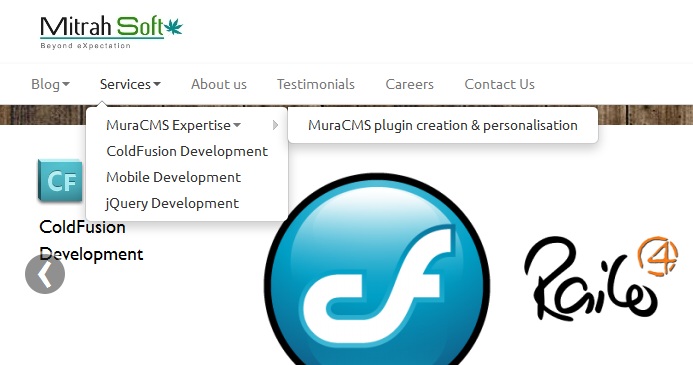
So we need to set the value dropdown-submenu for liHasKidsNestedClass argument. This argument is providing lot of flexibility to configure different CSS classes for different HTML elements in navigation. It should resolve the third level menu CSS issue.

So my final dspPrimaryNav function code snippet looks like below,